The Editor Toolbar (also known as the WYSIWYG editor (What You See Is What You Get), CK Editor, or Text Editor) can be used to display and format regular text, grids, tables and media elements on a page.
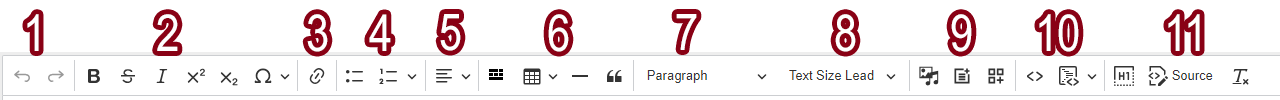
Editor Toolbar Interface

- Undo or Redo text edits
- Text Decoration Options
- B: Bold text
S: Strike through text- I: Italicize text
- x2: Insert superscript text
- x2: Insert subscript text
- Ω: Insert symbol
- Link or Unlink selected text
- Insert Bulleted List or Numbered List (dropdown next to numbered list allows for custom starting point)
- Left Align, Center Align, Right Align, or Justify text
- Insert Bootstrap Grid, Table, Horizontal Line, Block Quote
- Change Paragraph Format
- Change Text Style
- Insert Media, Embed Content, Embed Block
- Insert Code or Code Block
- Show Paragraph/Heading Blocks, View HTML Source, Remove Text Formatting
Useful Links
Block quotes are used to emphasize text by making the font size larger and adding a vertical midnight blue bar on the left side to set it apart from the rest of your text.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Formatting the text changes the functionality and visual appearance of the text. These functional changes are interpreted by assistive technologies.
Use headings to divide your content into sections.
Note: Just like a list, headings should be sequential (starting with heading 2)
- Normal
-
Heading 1
-
Heading 2
-
Heading 3
-
Heading 4
-
Heading 5
-
Heading 6
Styling the text only changes the visual appearance of the text. These visual changes are not interpreted by assistive technologies.
Multiple styles can be applied at the same time
Note: if you wish to change the style of previously formatted text it is important to use the Remove Format button to remove the original formatting first.
- Text White (Text White)
- Text Sky
- Text Oasis
- Text Azurite
- Text Blue
- Text Midnight
- Text Dark Silver
- Text Ash
- Sanserif Text
- Capitalized Text
- Uppercase Text
- Lowercase Text
- Text Align Top
- Text Align Middle
- Text Align Bottom
- Zero Margin Top
- Zero Margin Bottom
- Label Red
- Label Blue
- Label Green
- Label Sky
- Label Warning
- Label Danger
- Text Size Small
- Text Size Lead
- Text Size H1
- Text Size H2
- Text Size H3
- Text Size H4
- Text Size H5
- Text Size H6
Keywords
WYSIWYG, CK Editor, Text Editor

